题目来源于:bugku
题目 描 述: A simple form to fill, nothing special right?
题目源代码:
<html>
<head>
<title>POST THE GET</title>
<meta charset="UTF-8">
<link rel=stylesheet href="style.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap" rel="stylesheet">
</head>
<body>
<h1>HOW TO POST WHEN YOU GET</h1>
<div id="message">this form is broken find another way</div>
<form action="/send" method="GET">
<div class="inside">
<label for="name" class="fname"> Full Name:</label><br>
<input type="text" id="name" name="name" ><br>
<label for"address" class="addr">Address:</label><br>
<input type="text" id="address" name="address" ><br>
<input type="submit" id="sub" name="sub" value="POST" disabled>
</form>
</body>
<script src="file.js"></script>
</html>
下面我们根据代码进行解析:
上面的HTML代码中有一些问题需要修复,以下是几个关键点以及如何解决它们:
在Address标签中,for属性缺失了等号=。
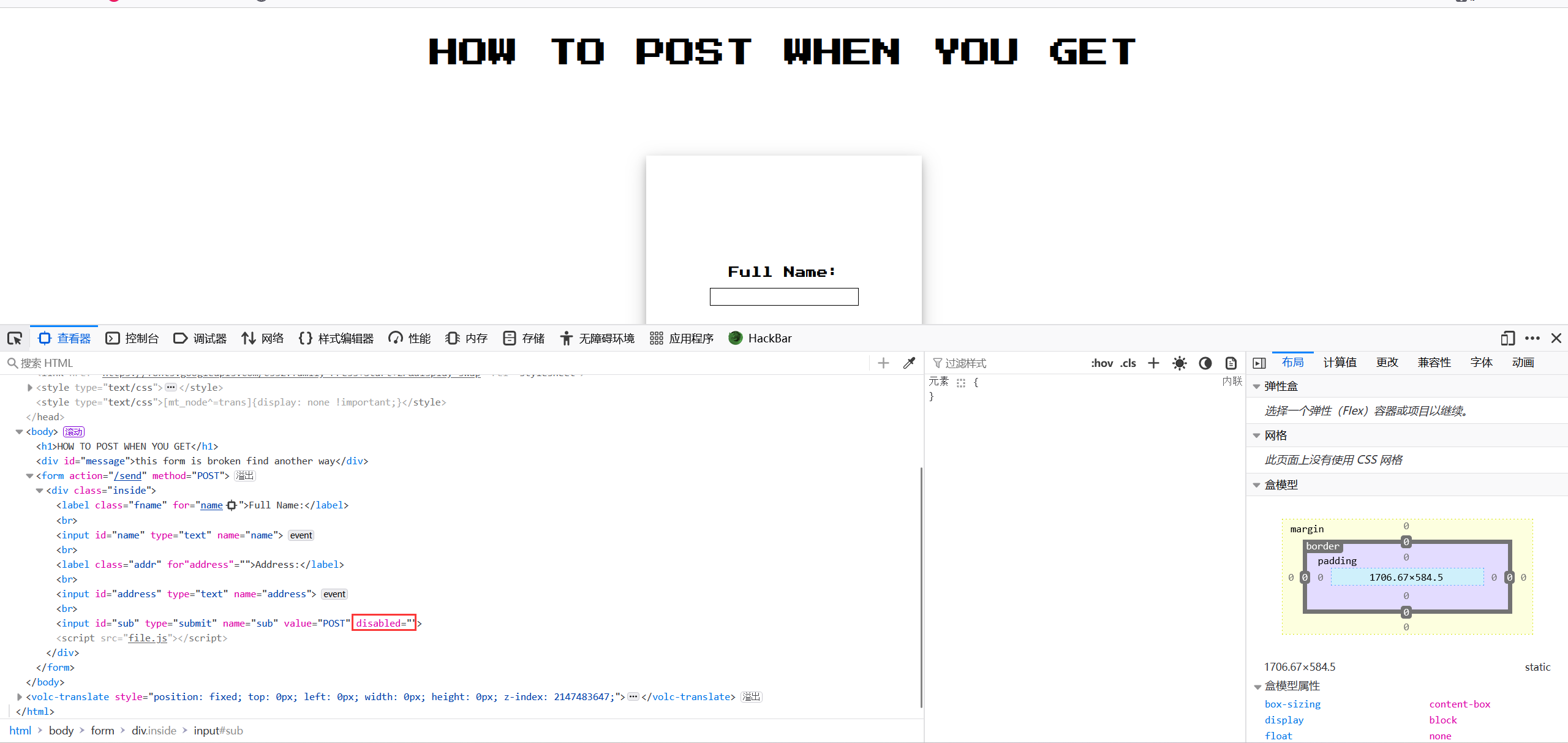
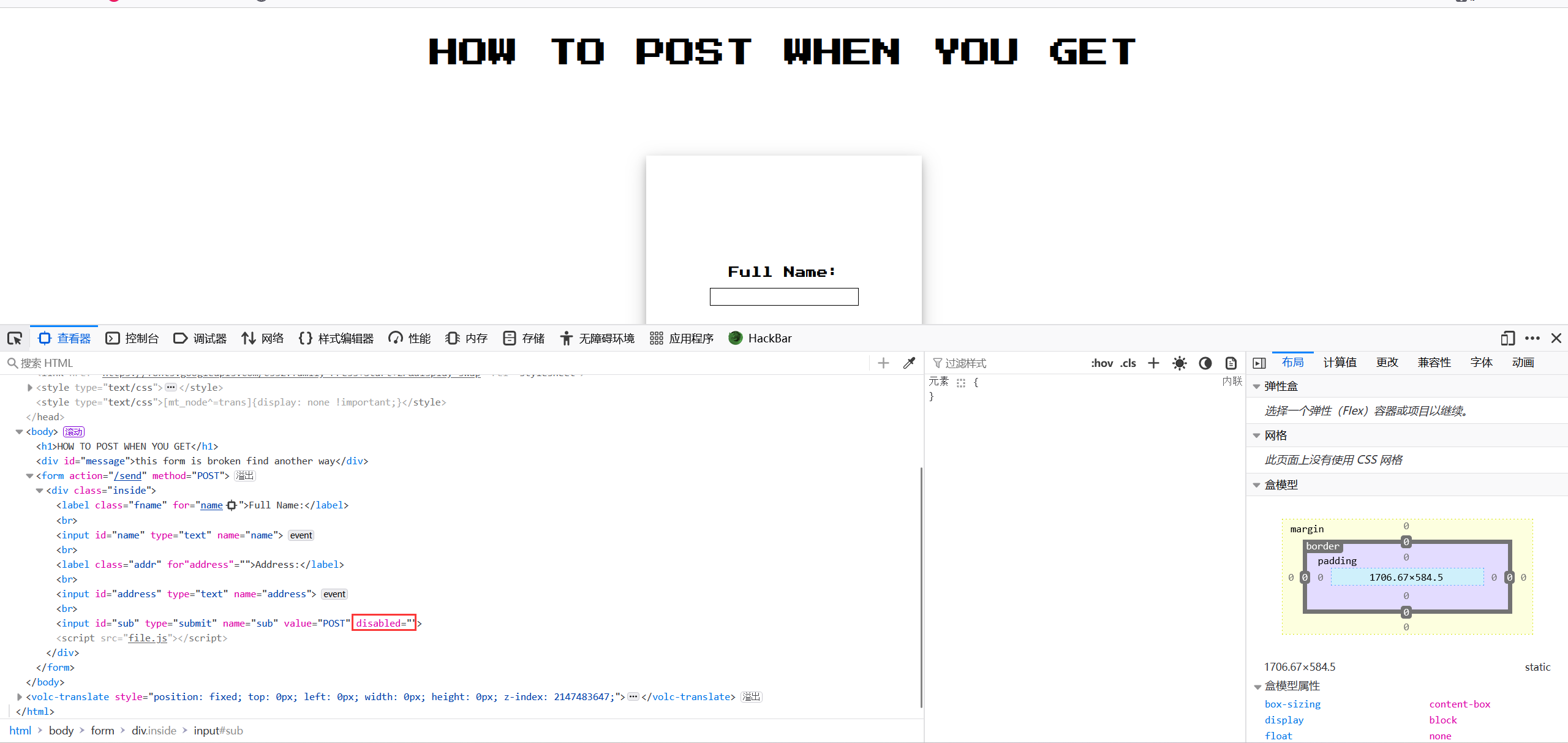
表单提交按钮被设置为disabled,这意味着用户无法点击它来提交表单。
表单method被设置为GET,但标题和
中提到要使用POST方法。如果您的目的是通过POST方法发送数据,则需要更改表单的method属性。

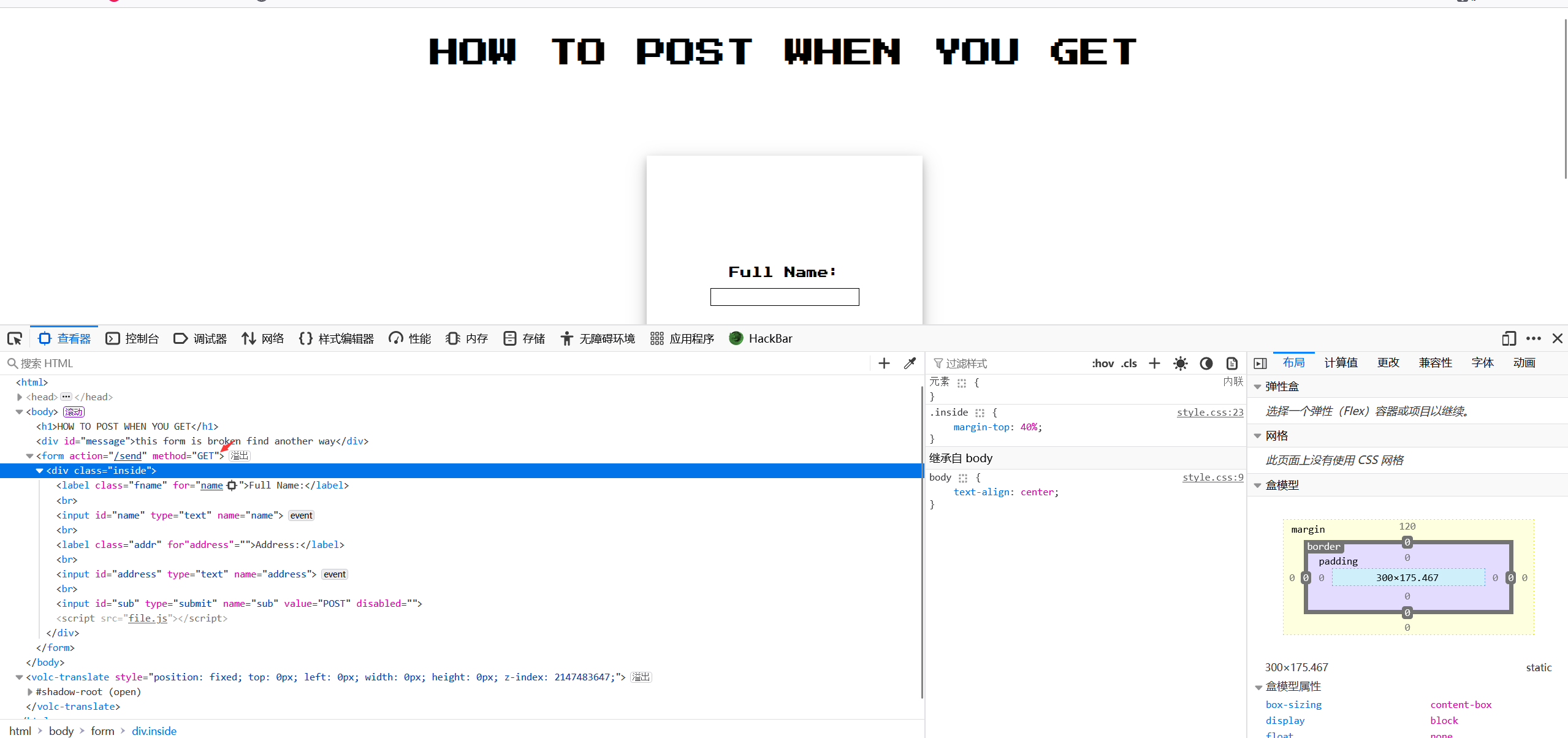
开始操作解题:
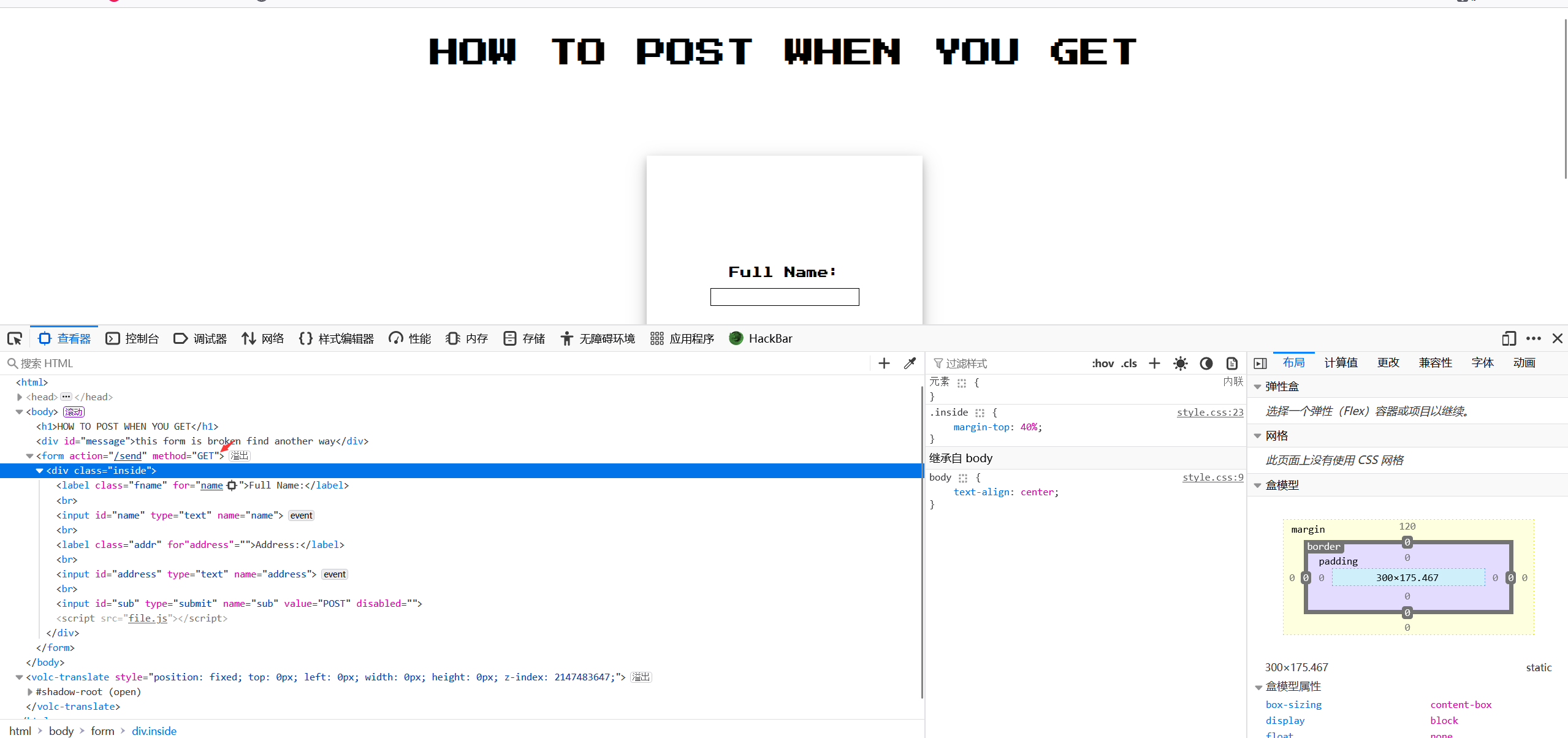
先修改网页的提交方式为:POST

双击修改,即可
还有一处地方删除即可,就是下面这个


开始操作解题:
先修改网页的提交方式为:POST

双击修改,即可
还有一处地方删除即可,就是下面这个

然后我们在网页输入信息即可获取flag
至此,题目解答完毕
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
版权属于:红帝
作品采用《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
评论 抢沙发